文章目录
2019-2-14 14:43:55
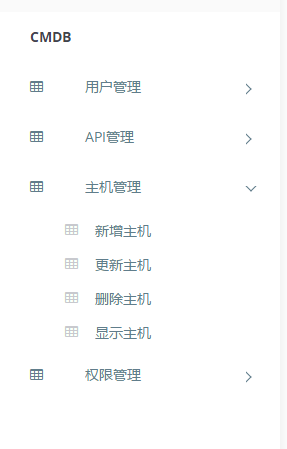
左侧菜单和权限应用
- 在上一节中,数据进行了最后的整理结果如下
{
'用户管理': {
'显示用户': '/user/',
'增加用户': '/user/add/',
'删除用户': '/user/delete',
'更新用户': '/user/update/(//d+)/'
},
'API管理': {
'salt': '/salt/'
},
'主机管理': {
'新增主机': '/host/add/',
'更新主机': '/host/update/(//d+)/',
'删除主机': '/host/delete',
'显示主机': '/host/hostpage/'
},
'权限管理': {}
}
- 左侧菜单就是从这个数据中取出数据,生成一级菜单与二级菜单
#左侧菜单数据获取,one_menu是在后台views.py中传过来的数据
{% for i,k in one_menu.items %}
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-table"></i>{{ i }}</a>
<ul class="sub-menu children dropdown-menu">
{% for j,m in k.items %}
<li><i class="fa fa-table"></i><a href="{{ m }}">{{ j }}</a></li>
{% endfor %}
</ul>
</li>
{% endfor %}