FastKeys 是一款全能型的自动化软件工具,旨在通过快捷键、文本扩展、自动化脚本和手势控制提高用户的工作效率。它不仅可以帮助用户快速启动应用程序,还能根据自定义设置自动化重复任务,并集成了文本替换功能,帮助用户节省时间。无论是专业用户还是普通用户,都可以利用 FastKeys 实现更快、更便捷的工作流程。

软件功能
- 快捷键功能
- 自定义全局快捷键,用于快速启动应用程序、打开文件或执行复杂操作。
- 文本扩展
- 自动将简短的文本片段扩展为常用的短语或句子,大幅提高打字效率。
- 自动化脚本
- 支持创建和执行自定义脚本,用于自动完成重复性任务,减少手动操作。
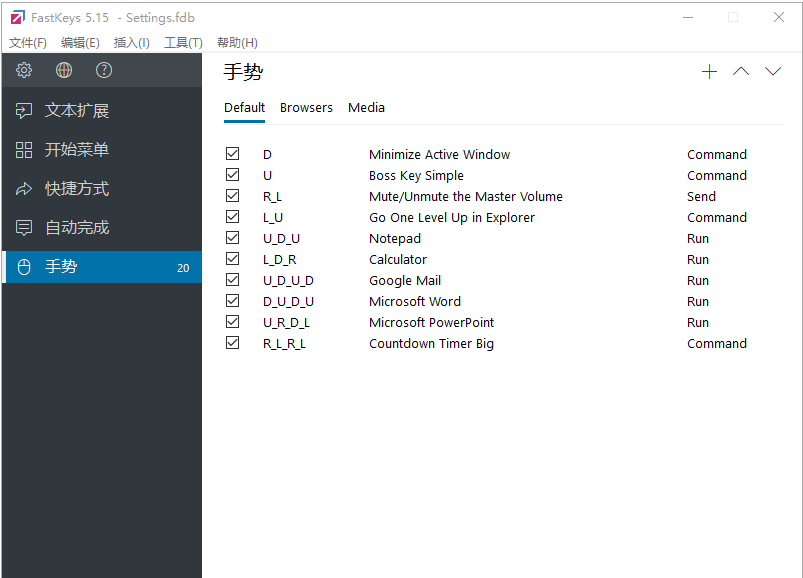
- 鼠标手势
- 使用鼠标手势快速执行常见操作,提升操作灵活性。
- 任务自动化
- 通过自动化操作简化工作流程,适用于任务调度和批处理任务。
- 启动菜单
- 创建个性化的启动菜单,用于快速访问常用工具、文件和网址。
- 剪贴板管理
- 提供高级剪贴板历史记录功能,方便用户查找和使用之前复制的内容。
- 系统控制
- 通过系统热键或脚本控制系统设置,如音量、屏幕亮度等。
- 多语言支持
- 支持多语言界面,用户可以根据自己的语言习惯进行操作。
- 轻量且资源占用低
- 程序运行占用资源少,保证系统流畅运行。
下载地址
https://pan.quark.cn/s/9bd579fa0c34
https://pan.xunlei.com/s/VOKJjfyJucnH-yy_K6n0ee1AA1?pwd=2dit#

