Total Commander是一款功能强大的文件管理器,它提供了许多便利的功能,可以帮助用户更高效地管理文件和文件夹。

软件功能
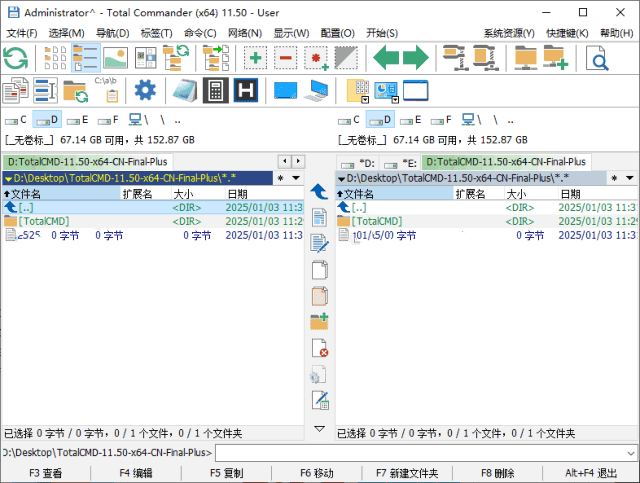
文件管理:可以在两个面板中同时显示不同位置的文件和文件夹,方便用户进行文件的复制、移动、重命名等操作。 多种操作方式:支持键盘快捷键和鼠标操作,可以根据用户的习惯进行个性化设置。 有多种文件操作功能:可以对文件进行压缩、解压缩、编辑、查看属性等操作。 支持文件比较:可以快速比较两个文件或文件夹的内容差异,并进行相关操作。 支持FTP客户端功能:可以通过FTP连接到远程服务器,进行文件传输和管理。 批量操作:可以对多个文件和文件夹进行批量处理,如批量重命名、批量复制等。 插件支持:支持各种插件的安装和使用,扩展了软件的功能。
软件特点
界面简洁友好:界面直观易用,用户可以轻松找到需要的功能和操作。 高度定制化:用户可以根据自己的喜好进行界面和功能的设置,使其符合个人使用习惯。 快速操作:软件的响应速度快,几乎没有延迟和卡顿现象,让用户可以快速高效地管理文件。 安全稳定:软件稳定性高,不易出现崩溃和错误情况,保证用户的文件安全。 老牌软件:Total Commander已经发展了很长时间,且拥有大量忠实的用户群体,可以信任其质量和实用性。
特点描述
TotalCMD文件管理器,totalcommander中文版 //相对于官方版本而言,本定制版本具有如下鲜明特色: - 完美中文版:集成中文版文档及插件,支持拼音首字母定位等功能; - 功能更强大:集成实用工具和精选插件,软件功能得以丰富和增强; - 使用更方便:精心定制菜单、工具栏、文件夹列表、快捷键等资源; - 界面更美观:精选图标、字体、颜色、尺寸等要素,视觉效果更佳; - 安装更灵活:可选择多种安装类型,充分满足个性化、多样化需求。
一、精心定制资源:如,中文菜单文件、中文帮助文件、图标及工具栏、插件资源、常用文件夹菜单、快捷键设置、外部命令、说明文档等。
二、增强软件功能 1、精选实用工具:集成 Everything、MyHash、Notepad2、SwitchOFF 等工具,可实现文件快速搜索、校验和计算、文本编辑、智能关机等功能; 2、精选各类插件:可查看常见类型文件内容,处理常见格式的压缩文件; [备注]如需查看常见音视频文件内容,安装时请勾选 MMedia 插件,并安装解码器套件。(个人建议采用 K-Lite Codec Pack Basic 版本即可) 3、拼音首字母定位:集成 QuickSearch eXtended 组件,可快速定位中文文件名。
三、美化程序界面 1、界面图标风格:安装程序添加界面设置页面,集成三套图标方案; 2、字体颜色布局:精选字体、配色及布局等要素,用户界面更美观。
四、其他细节优化 1、优化参数设置,确保用户使用方便、操作简单; 2、预定义文件类型、自定义列及视图模式等内容; 3、拓展鼠标悬停提示及缩略图模式文件信息内容; 4、查看文件时可使用多个引擎搜索选定文本内容; 5、可在 Windows 8/10 等系统中生成任务栏图标。
# 插件简介 Total Commander 支持四种基本类型的插件: - 压缩插件:可创建或解压特定类型压缩文件; - 文件系统插件:通过网络访问特定系统资源; - 查看插件:支持快速查看更多类型文件内容; - 内容插件:可在文件列表显示特定文件属性。
下载地址
Total Commander(强大的文件管理器) v11.51 增强绿色版
https://pan.quark.cn/s/a298c17a5e3d
https://pan.xunlei.com/s/VOJWwulHARMWTzVYhqDO9MemA1?pwd=3r2w

